Upgrade WordPress From PHP 7.4 To 8.3 Problems

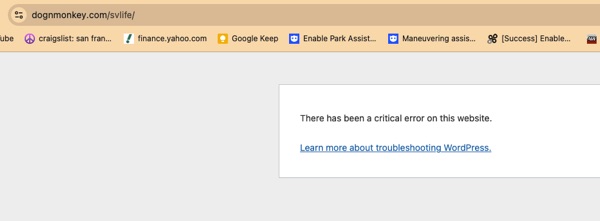
Since php 7.4 is end of life, we need to upgrade from 7.4 to 8.3 and our server is with Inmotion Hosting. Every time we upgrade to php 8-8.3, the website shows errors and couldn’t load. After trials and errors and we found 2 plugins that didn’t work. Removed them and everything works fine: Popular …