has 2 light weight, mobile friendly and fast themes that I like, and . Today I’m going to customize the Sparkling theme for my blogs. The goal is to get the theme to display social icons and links at entry-meta, display thumbnails on the recent posts and work with all my shortcodes.
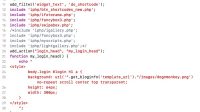
-This theme doesn’t have the social icon links like Blaskan, so I had to modify the “inc/template-tags.php” to add the social icons and links.
$url = urlencode( esc_url(get_permalink()) );
$title = urlencode( esc_attr(get_the_title()) );
echo ‘<a href=”https://www.facebook.com/sharer/sharer.php?u=’ . $url . ‘” target=”_blank” class=”social-icons”><i class=”fa fa-facebook” aria-hidden=”true”></i></a>’;
echo ‘<a href=”https://twitter.com/home?status=’ . $url . ‘” target=”_blank” class=”social-icons”><i class=”fa fa-twitter” aria-hidden=”true”></i></a>’;
if ( has_post_thumbnail() ) {
$image = urlencode( esc_url((get_the_post_thumbnail_url( get_the_ID(), ‘full’ ))) );
echo ‘<a href=”https://pinterest.com/pin/create/button/?url=’ . $url . ‘&media=’ . $image . ‘” target=”_blank” class=”social-icons”><i class=”fa fa-pinterest-p” aria-hidden=”true”></i></a>’;
}
echo ‘<a href=”https://www.linkedin.com/shareArticle?mini=true&url=’ . $url . ‘&title=’ . $title . ‘” target=”_blank” class=”social-icons”><i class=”fa fa-linkedin” aria-hidden=”true”></i></a>’;
echo ‘<a href=”mailto:?subject= I want to share this post&body= good read ‘ . $url . ‘” target=”_blank” class=”social-icons”><i class=”fa fa-envelope-o” aria-hidden=”true”></i></a>’;
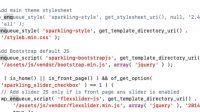
-To load all my custom shortcodes, I need to modify “functions.php” by adding all the mods.
-Change the location of the style.css to styleb.min.css
wp_enqueue_style( ‘sparkling-bootstrap’, get_template_directory_uri() . ‘/assets/css/bootstrap.min.css’ );
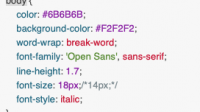
–For style.css all I need to change was the font-size on the body to 18px, .entry-meta with #1FA67A color and 14px.