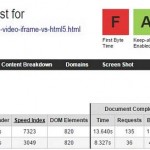
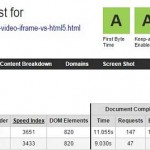
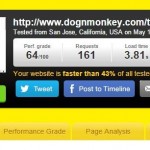
The website loading is critical for users to access with mobile devices, my websites do have many youtube videos embedded. The new way is iframe embed and the expert do recommend NOT to use. I found another way to embed youtube videos without using the iframe and it’s supposed to load faster. The labnol.org shows how to do it.
I modify the original script to add full screen option. I’m loading these 3 youtube videos to compare the loading time with the same iframe ones.
function labnolIframe() {
var iframe = document.createElement(“iframe”);
iframe.setAttribute(“src”, “//www.youtube.com/embed/” + this.parentNode.dataset.id + “?autoplay=1&autohide=2&border=0&wmode=opaque&enablejsapi=1&controls=1&showinfo=1”);
iframe.setAttribute(“allowfullscreen”, “1”);
iframe.setAttribute(“id”, “youtube-iframe”);
this.parentNode.replaceChild(iframe, this);
}
I created a shortcodes.php to embed the youtube id easily.
“myutube id=”youtube_id”
[myutube id=”msFmkKXmlmM”]
[myutube id=”msFmkKXmlmM”]
[myutube id=”msFmkKXmlmM”]