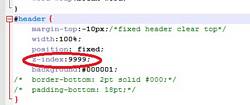
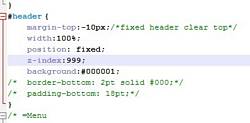
In CSS, z-index is the order of appearance of one layer over the other, the higher the z-index the higher priority of the layer above the lower z-index displays. For example, on my theme, I made header to be fixed with z-index:9999 and my shadowbox overlay z-index:999 . So, on a small display like 1024×768, there’s not enough room for both header and the shadowbox overlay, the shadowbox display will be UNDER the header because the z-index is lower.
Always test all the overlay modals over any fixed css or youtube.