July 14, 2012 newer version is here.
I’ve been using Jalbum for a while now. It’s a great software to display images with pop-ups. This time, I would like to show how I used the Jalbum on our website.
There are many skins/plugins for jalbum, the one I use the most are lightbox2(no longer available) and matrix.
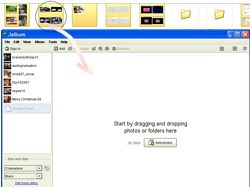
Well, let’s… … start with an image folder, open jalbum, don’t maximize it, have room to click and drag the image folder to the working area, very simple.
All the pictures will show up in the working folder, now we can choose the skin that we want to use, I use lightbox2, select it and configure it.
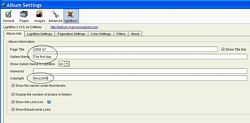
At the lightbox2 setting button, it will go into album info tap
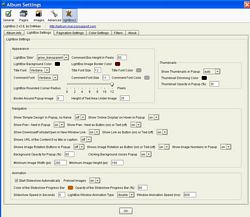
lightbox 2 settings tap information will show how the lightbox 2 displays. We use grow_transparent, check start slideshow automatically @ 5 secs
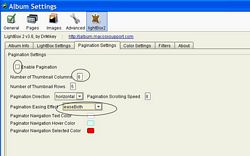
Next tab is pagination, uncheck the enable pagination, will show as many columns as we decide, we can set how easing effect will come out.
Color setting tab, we can change the background color gray to any color we want.
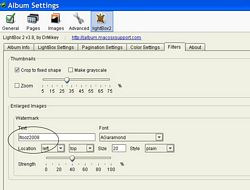
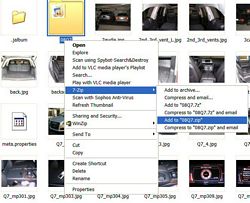
Filters tab, we can put watermark here.
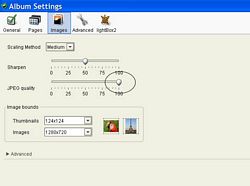
The next important settings is the images, we can re-scale the images to save space on the webserver. We use 1280×720 because our images are 16×9 and 1280 resolution is the best view for web browsers at this time. The thumbnails is set @ 124px. If we set the JPEG quality is 100%, it will be the same as the original, the files will be big even with scaled-down. We would set to about 90% instead of default at 75%.
The next one is Pages, we can set to link to scaled-down images or copy the original size to the webserver.
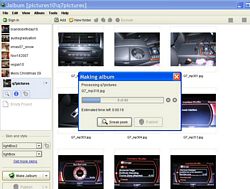
Now we’re ready to create a webserver jalbum folder with lightbox 2 pop ups. Just click Make Jalbum and the process will begin.
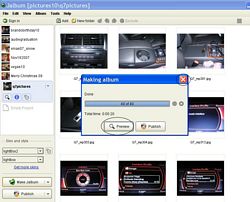
When everything is done, a dialog will come up and we can preview our album on our default browser.
The preview of our album
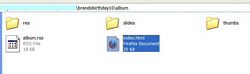
We can upload our album to Jalbum website or if we want to change some colors or settings, we can just close the box and start the setting all over again. If we’re happy with the display, just close the box and go to the images folder, there will be an “album” folder created there, and this folder is the one we will upload to our webserver. We can rename it, add music to the slideshow.
We renamed the album to a specific name.
To add dewplayer and music to the slideshow for people to enjoy pictures and sound. Open the folder, inside it will have an index.html, this is the one we will need to modify. We use notepad++ to edit.
It is important that for all browsers to play dewplayer, the object codes must be in the begining of the <body> and before <div id=”imageContainer”>. All the dewplayer.swf path and mp3 file must be correct. For the ie8 problem child we need to add between the <head></head> of the index.html
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE8″/>
Dewplayer setup: make sure the path to dewplayer.swf and mysong.mp3 is correct or it won’t play.
<body><script type=”text/javascript”>
breadcrumbs()
</script>
<p align=”center”>
<object id=”dewplayer” width=”200″ height=”20″ type=”application/x-shockwave-flash” data=”dewplayer.swf?mp3=mysong.mp3&autostart=1&autoreplay=1″ name=”dewplayer”>
<param name=”movie” value=”dewplayer.swf?mp3=mysong.mp3&autostart=1&autoreplay=1″ />
<param name=”wmode” value=”transparent” />
</object>
</p>
When everything is done, re-save and try to open this modified “index.html” to make sure it works with all browsers.
Zip the whole folder and upload to our website (webserver)
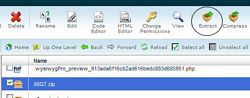
For InmotionHosting.com server, log-into the control panel, navigate to the folder we want to upload the zip file to. Browse to the zip file and upload, this one let us to upload 1000Mb maximum, if the zip file is bigger, we need to use ftp to upload. That’s why we use the option of scaled-down and no-original when we generate the jalbum.
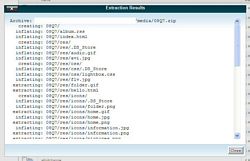
Extract the zip file
Now we have our folder on our website (webserver). Notice the url of the folder. Just use any browsers and type in the url of our folder and the jalbum will begin.
we even put it into another overlay (pop-up) like fancybox like this
our url of our jalbum in fancybox blue
So, if you like the jalbum, like me, we should donate since it helps to make our website to display better free.
Cheers,
idog